Personalizzazione e flessibilità: la nuova era delle dashboard
Le dashboard di Elly evolvono per offrire più controllo e adattabilità. Scopri come personalizzarle, ottimizzare gli spazi e migliorare la visualizzazione dei dati su qualsiasi dispositivo.
Le settimane di questo nuovo anno stanno volando e con loro siamo già arrivati alla nostra newsletter numero 67! Il numero di lettori continua a crescere e i vostri feedback ci danno la spinta per proseguire nel racconto della nostra avventura.
Tra le tante richieste ricevute, in molti ci hanno fatto notare che era da un po’ che non parlavamo delle nuove funzionalità rilasciate su Elly. In effetti, siamo stati così concentrati sui rilasci settimanali che quasi non ci siamo accorti di quanto velocemente stia evolvendo l’esperienza utente sulla piattaforma. È il momento di rimediare e tornare a parlarne. Ma prima, come sempre, un po’ di musica per accompagnarci:
I'm in love with the shape of you
We push and pull like a magnet do
Although my heart is falling too
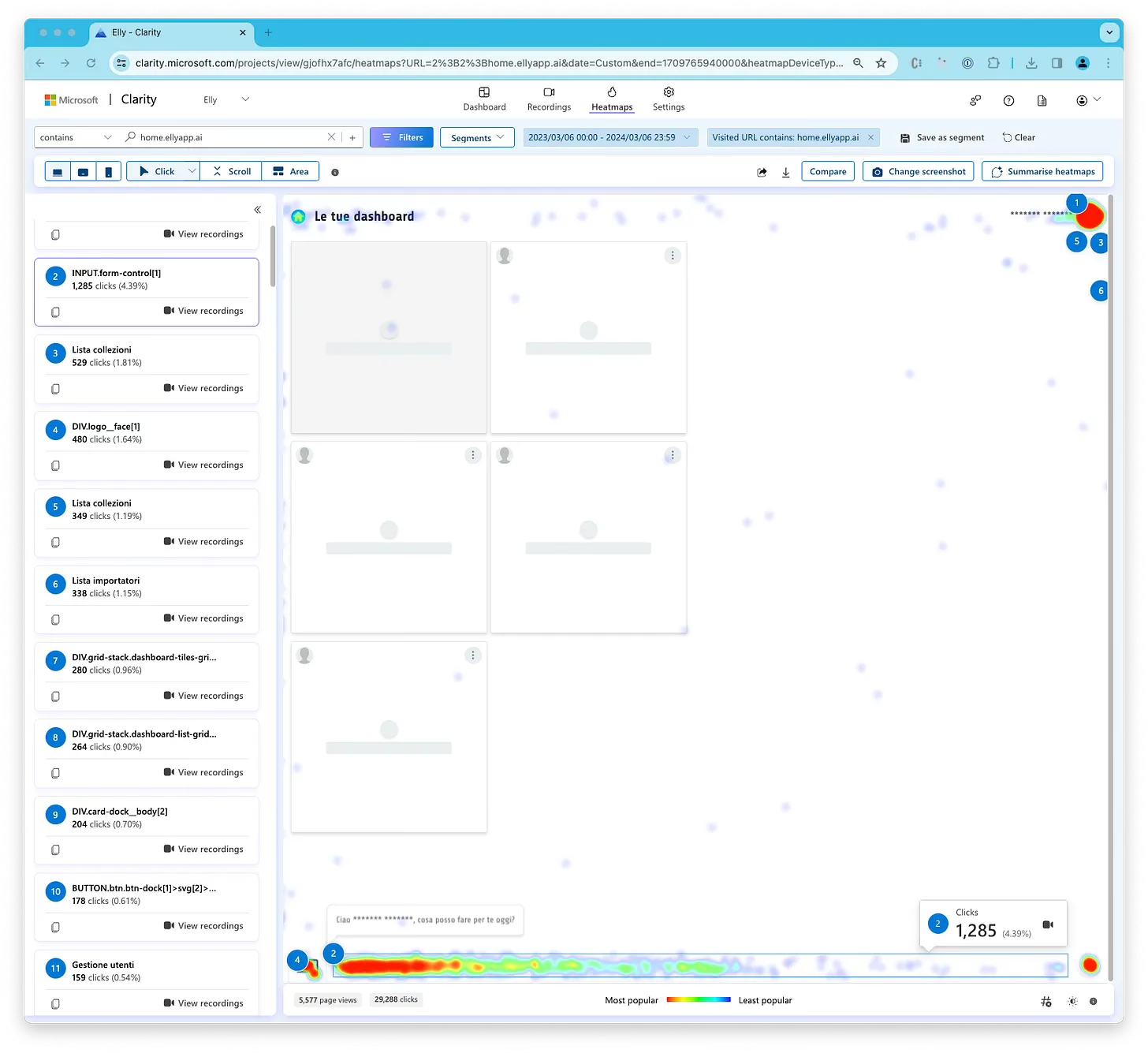
Una delle attività che svolgiamo con costanza è l’analisi delle metriche di utilizzo della piattaforma e delle aree più attive dell’interfaccia, grazie a Microsoft Clarity, di cui abbiamo parlato in passato.
Grazie a queste indicazioni e al feedback diretto degli utenti, miglioriamo continuamente le sezioni dell’interfaccia che risultano meno intuitive. Inoltre, riusciamo a individuare azioni che non portano ai risultati attesi, segnale che l’utente ha provato istintivamente a eseguire un’operazione non ancora supportata in Elly.
In questi casi, formuliamo alcune ipotesi interne e ci confrontiamo direttamente con i nostri clienti per capire se una possibile modifica possa davvero migliorare la loro esperienza. Se ci rendiamo conto che l’aggiornamento ha senso, passiamo subito alla realizzazione.
Una delle modifiche più significative ha riguardato la personalizzazione delle dashboard, che fino a pochi mesi fa seguiva lo stesso approccio adottato al momento del primo rilascio: blocchi responsivi, adattabili alle dimensioni dello schermo, organizzati su tre righe e infinite colonne, con uno scrolling esclusivamente orizzontale.
All’epoca ci sembrava una buona idea: in questo modo, indipendentemente dall’area del browser disponibile, tutte le righe di tile sarebbero sempre rimaste visibili, riempiendo automaticamente lo schermo. Anche il contenuto si adattava allo spazio, seppur con risultati non sempre ottimali. L’esperienza migliore la otteneva chi posizionava e ridimensionava le tile direttamente sul proprio schermo, ma spesso il layout risultava poco efficace su dispositivi con risoluzioni differenti.
Inoltre, analizzando i dati di utilizzo con Microsoft Clarity, ci siamo accorti più volte che gli utenti tentavano di scrollare verticalmente quando la risoluzione dello schermo non permetteva di visualizzare l’ultima riga della dashboard, un problema che si verificava, ad esempio, con alcuni modelli di iPad Air.
Per risolvere questa situazione, abbiamo deciso di rendere fissi i blocchi di posizionamento della dashboard e di abilitare sia lo scroll verticale che quello orizzontale, lasciando così piena libertà ai progettisti di dashboard di organizzare le tile nel modo più efficace possibile.
Inizialmente, le dimensioni del riquadro erano piuttosto grandi, quindi, su richiesta dei primi utilizzatori della nuova interfaccia, abbiamo ridotto la dimensione minima del quadrato, offrendo così maggiore flessibilità nella disposizione delle tile.
Per ottimizzare ulteriormente l’esperienza utente abbiamo reso le scrollbar visibili solo quando l’area dello schermo è attiva, in modo che restino nascoste quando si ha una dashboard aperta ma non ci si sta interagendo. Questo accorgimento consente di massimizzare l’area visibile, evitando elementi di disturbo nella visualizzazione.
La rimozione del ridimensionamento automatico delle tile ha però introdotto una nuova sfida: a risoluzioni diverse, la dashboard poteva risultare troppo grande o troppo piccola.
Dopo una serie di test ed esperimenti, abbiamo trovato la soluzione ottimale: una barra di zoom che permette agli utenti di adattare la visualizzazione alla dimensione desiderata, garantendo così un’esperienza d’uso più fluida e personalizzata.
La vera svolta nella gestione dello zoom non è stata solo la possibilità di regolarlo, ma il salvataggio del livello di zoom direttamente nello storage del browser. Questo significa che la stessa dashboard, per lo stesso utente, può avere impostazioni di zoom diverse a seconda del browser e del dispositivo utilizzato.
Ad esempio, è possibile avere un livello di zoom specifico per il desktop e uno diverso per il tablet, oppure differenziare la visualizzazione tra due desktop: magari a casa si utilizza uno schermo più piccolo e in ufficio uno più grande.
Questa soluzione ha indirettamente risolto anche un altro problema cruciale: l'integrazione delle dashboard di Elly all’interno di altre applicazioni. Questa funzionalità è particolarmente utile per i nostri partner e per i clienti più strutturati, che vogliono incorporare le dashboard direttamente nelle loro intranet aziendali o in altri ambienti di lavoro.
Se questa informazione vi ha colto di sorpresa e vi state chiedendo "In che senso le dashboard di Elly all’interno di altre applicazioni?", probabilmente vi siete persi uno degli annunci più importanti del lancio del 23 ottobre 2024, fatto direttamente dal nostro PM Salvatore Merone.
Ma niente paura, potete recuperarlo qui.
Per oggi è tutto, ma se avete buon occhio avrete notato che nei video di questa newsletter c’è uno grosso spoiler di una nuova funzionalità di Elly. Indovinate quale sia? Ne parleremo nelle prossime settimane, intanto se ancora non avete provato Elly, scriveteci o compilate il form sul sito, saremo lieti di farvi una demo personalizzata per capire insieme come sbloccare l’enorme potenziale dei dati che avete in azienda.