Feedback in azione: modellazione guidata dagli utenti
Vediamo come i feedback degli utenti e l’analisi dell’utilizzo della piattaforma hanno influenzato le scelte per la nuova versione di Elly.
Questa settimana ci prendiamo una piccola pausa nel nostro viaggio nel fantastico mondo della Data Visualization, perché lo scorso 29 febbraio abbiamo ufficialmente terminato la nuova versione di Elly, che stiamo progressivamente rilasciando a tutti i clienti della piattaforma.
Quindi penso sia un buon momento per raccontarvi come nasce una major release di Elly con un piccolo esempio relativo a una novità visivamente impattante come la nuova home page a cui si accede dopo il login.
Giusto per capirci, questa era la home page della versione precedente, da cui era possibile creare o selezionare una dashboard.
Sicuramente un po’ scarna, ma la nostra idea era di mettere poche funzionalità e poi analizzare le reali necessità degli utenti. Ed è qui che la cosa si fa interessante:
come analizziamo le necessità degli utenti?
Esistono vari modi per analizzare l’utilizzo di una piattaforma, ma la più importante è sicuramente quella di intervistare gli utenti. Infatti una parte dell’accordo di beta testing con i clienti che hanno aderito al programma nel 2023 prevedeva proprio la creazione di momenti periodici di confronto sull’utilizzo di Elly.
Penso sia palese a tutti l’importanza del feedback che può venire fuori da chi ogni giorno usa il prodotto, fondamentale sia per la crescita del prodotto stesso sia perché ti permette di non perdere tanto tempo a implementare cose che nessuno utilizza.
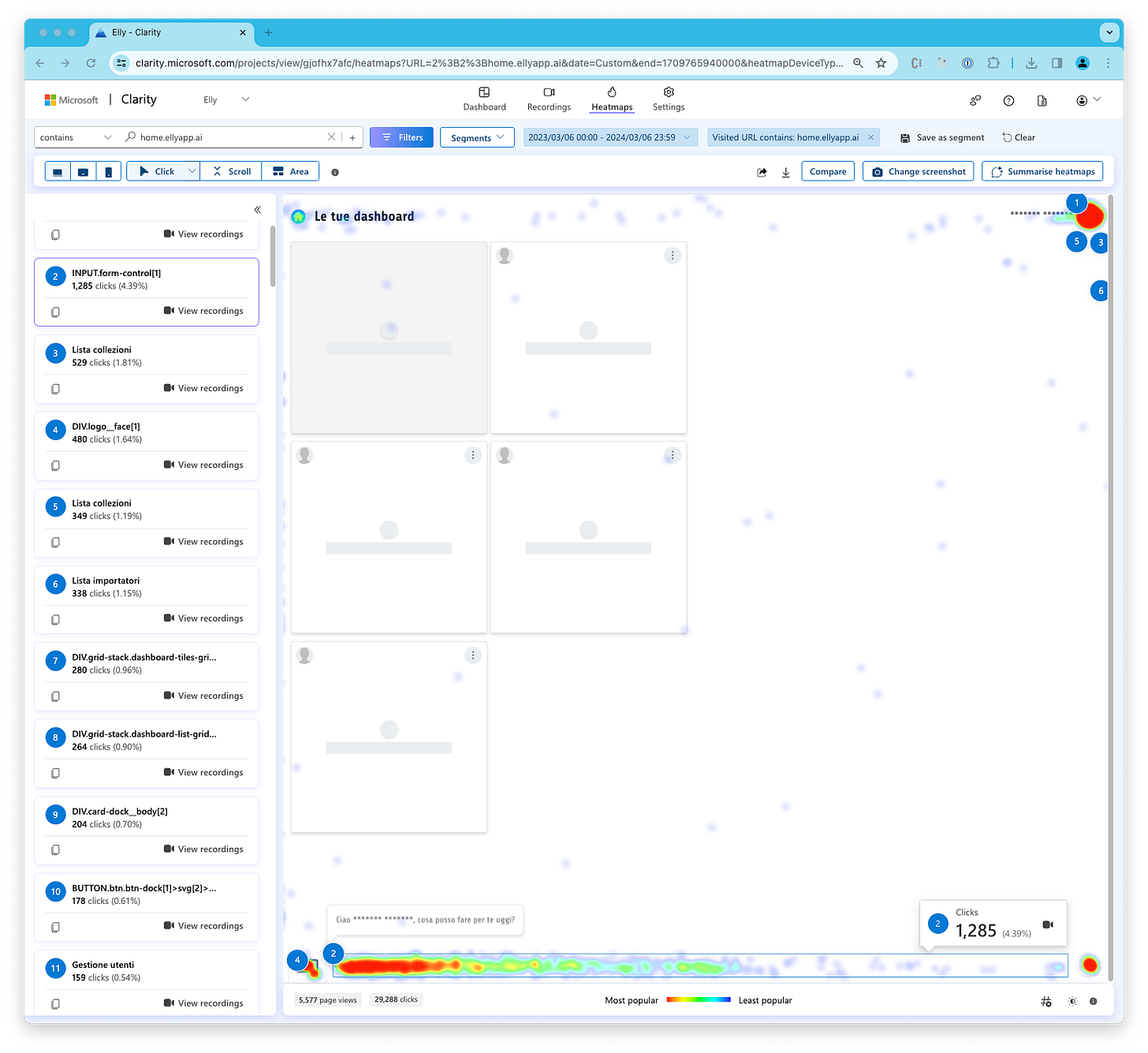
Un altro modo per capire come gli utenti usano l’applicazione - anche questo molto interessante - è “instrumentare” la soluzione in modo che sia possibile raccogliere informazioni sulle sessioni di lavoro. Esistono tantissimi tool che permettono di fare questa attività, la nostra scelta è ricaduta su Microsoft Clarity (https://clarity.microsoft.com/), un tool gratuito di Microsoft, assolutamente in linea con le normative sulla privacy come il GDPR, che permette di ottenere tutte le informazioni di cui si avevamo bisogno.
Grazie a questo tool, tutte le sessioni utente, opportunamente anonimizzate, vengono registrate e conservate per poterle rivedere e analizzare: veri e propri video di utilizzo, con indicazioni dei momenti più importanti dell’interazione.
Tra le varie funzionalità di questo strumento c’è la visualizzazione di tipo Heatmap, che mostra le aree dell’interfaccia più cliccate, utilizzando una gamma di colori che va da freddo (meno cliccate) a caldo (più cliccate).
Questa semplice informazione, insieme a tutte le altre metriche di utilizzo, integrate con i pareri degli utenti avuti durante le sessioni di feedback, ci permettono di fare una analisi puntuale delle esigenze reali dei nostri clienti.
Se ci seguite sapete già che facciamo questo tipo di attività una volta al mese, durante la giornata di retrospettiva. Quando è venuta fuori l’esigenza di riorganizzare la home page, proprio sulla base di queste informazioni, abbiamo tirato fuori la nostra arma segreta: Carmine, il nostro esperto UI e UX, che sulla base di tutte le considerazioni fatte, ha disegnato la nuova interfaccia.
Grazie alle informazioni raccolte, abbiamo scoperto che la maggior parte degli utenti tende a ritornare sulle dashboard aperte più di recente, seguite al secondo posto da quelle che gli sono state condivise. Abbiamo quindi creato delle sezioni di accesso rapido che semplificano la visualizzazione proprio di queste dashboard.
Uno dei principali problemi di una interfaccia grafica, quando all’inizio ci sono pochi dati, è quello di avere degli ampi spazi vuoti. La tipica fantasia da programmatori che ci distingue da Carmine ci ha sempre portato a mettere semplicemente delle diciture del tipo “Nessun elemento presente”.
Chi di voi si occupa di sviluppo software sa di cosa parlo: chiedete a un programmatore di riscrivere un intero sistema operativo e non batterà ciglio, chiedetegli di perdere tempo nello scegliere come indicare all’utente che non ci sono elementi e sicuramente vedrete la tristezza fatta UI.
Fortunatamente abbiamo Carmine, che si è divertito a umanizzare il callout di Elly e ha realizzato un’interfaccia usabile e user friandly.
Bello vero? Ci ha anche proposto di non mostrare sempre la stessa immagine, creando alcune alternative da utilizzare che vi mostro in anteprima:
Tra l’altro, la sezione preferiti viene fuori anch’essa da una esigenza molto sentita dei nostri utenti, in particolare quelli che hanno già tante dashboard e vogliono avere un modo di selezionarne alcune per poterle tenere a portata di mano. Proprio per questo abbiamo aggiunto alle dashboard la possibilità di essere selezionate come preferite:
In modo da poterle visualizzare proprio in quella lista:
Ovviamente questo tipo di sperimentazione non si ferma mai, nelle prossime settimane vedremo come gli utenti utilizzano la nuova home page e agiremo di conseguenza.
Proprio per questo abbiamo anche introdotto una funzionalità non evidente dai feedback: la possibilità di guardare queste liste in due modalità diverse. Abbiamo già visto la modalità “elenco”, ma è possibile anche selezionare la modalità “card” dal selettore in alto a destra degli elenchi.
Stiamo valutando cosa mostrare in anteprima, c’è stato un po’ di dibattito interno tra chi voleva una preview della dashboard e chi invece voleva far selezionare agli utenti una tile rappresentativa della dashboard stessa.
Come decidere? Come al solito, il modo migliore è chiedere agli utenti stessi.
Se siete curiosi di provare la nuova versione di Elly non esitate a contattarci 😃 vi mostrarem tutto il lavoro che abbiamo fatto nell’ultimo anno popolato con i dati della vostra azienda. Magari metteremo su anche un piccolo concorso sulle emoji di Elly (le abbiamo chiamate così), così da dare soddisfazione al nostro creativo.
Alla prossima settimana!